- Prepare your Schema
- Prepare your Catalog
- Upload your Feed
- Full Feed Upload
- Delta Feed Upload
- Single Record Upload
- Check Product Count
- JavaScript Based Integration
- HTML Based Integration
- Introduction to GTM
- Requirements
- Introduction
- Events
- API Integration
- Search Endpoint
- Authentication
- Header
- Request Parameter
- Response Components
- Explanation Request Parameter
- PDP API Format
- Sample Request
- Request Parameters
- Response Parameters
- System Requirements
- Install SDK
- Initialize SDK
- Unbxd Commerce Search
- Integrating Unbxd Autosuggest
- Unbxd Analytics
- Unbxd Browse
- Unbxd Recommendations
- Sample App
- Installation
- Unbxd Analytics
- Unbxd Commerce Search
- Unbxd Autosuggest
- Unbxd Browse
- Unbxd Recommendations
- Sample iOS App
- Quickstart with Unbxd Template
- Quick Integration to your site
- Detailed Guide
- Authentication
- Types of Pages to Render
- Configuring the Page
- Instance Methods
- More Information
- Available Configurations
- Libraries
- QuickStart
- Authentication
- Configuring Autosuggest
- Sample Options Object
- Handlebar Functions
- List of Configs
- Search Template
- Loader Config
- Facet Config
- Pagination
- Spellcheck
- Sort Config
- PageSize Config
- Breadcrumb Config
- Product Views
- Variants
- Quick Integration with Unbxd template
- Quick Integration to your site
- Installation
- Authentication
- Types of pages to render
- Configuring the page
- PageSize Config
- More Info
- Endpoint
- Authentication
- Headers
- Request Parameters
- API Response
- Response Components
- Create an Unbxd Account
- Create an Unbxd Site
- Upload a Catalog
- Setup Search
- Integrate Search
- Create an Unbxd Account
- Create an Unbxd Site
- Upload a Catalog
- Setup Search
- Integrate Search
- Plugin Installation
- Configuration
- Uninstallation
- Test Plugin Installation
- Installation
- Authentication
- Catalog
- Catalog Sync
- Product Integration
- Custom Template
- Indexing Queue View
- Feed View
- Upgrade
- Uninstall
- Installation
- Authentication
- Catalog
- Cron Job
- Product Config
- Uninstall
- Installation
- Configuration
GTM Integration
Tracking visitor analytics and behavior are essential in order to provide accurate and visitor-specific search and category page results. UNBXD analyzes visitor events, such as product clicks, products added to cart, orders, etc. These events are tracked using browser cookies. With this information, a profile is built for every visitor, based on his/her affinity to different categories, brands, or prices.
This information is then aggregated and analyzed for two purposes:
-
Generating reports
-
Providing relevant and personalized search & category pages results
When visitors browse through your store, the integrated trackers log everything visitors do – the products they visit, orders, even the various store properties they interact with. We take that information, analyze it, and assemble a detailed profile of the visitor. We know their browsing patterns, preferences and can even determine susceptibility to merchandising campaigns. The trackers are unique tracking codes that must be configured onto the store properties that yield an interaction. We call this interaction as an “event”, for example, click on the “Add to Cart” button.
The visitor profiles help fetch relevant and personalized products as search results. It also helps in generating detailed reports.
NOTE: For Unbxd E-commerce Search to function correctly on your site, Unbxd Analytics must be configured.
Introduction to GTM
Google Tag Manager is a free tool that allows you to manage and deploy marketing tags (snippets of code or tracking pixels) on your website (or mobile app) without having to modify the code.
Here’s a very simple example of how GTM works. Information from one data source (your website) is shared with another data source (Analytics) through Google Tag Manager. GTM becomes very handy when you have lots of tags to manage because all the code is stored in one place.
Basic components of GTM
Following are the basic components within Google Tag Manager:
-
Tags – Tags are tracking codes and code fragments that tell GTM what action to take on that page.
For example: Sending searched query to Unbxd analytics.
-
Triggers – Triggers specify the conditions under which a Tag should fire.
For example: A trigger with a condition to only fire a Tag when a user views URLscontaining the path /search/.
-
Variables – Variables are values used in triggers and tags to filter when a specific tag should fire. GTM provides built-in variables and allows you to create custom user-defined variables. For example: A ‘click’ class variable has a value name (such as a word string) assigned to buttons on the website.
-
DataLayer – The dataLayer is a JSON that contains name value pairs of data points you wish to pass from your website into GTM. (And GTM can then, in turn, pass on to any tags that are managed in GTM, including Unbxd tags.)
Requirements for Unbxd tracking through GTM
Unbxd analytics scripts need to be loaded across all the pages. We require a tag which will need to be loaded on all the pages. Below is the required code block for Unbxd analytics script. This should be loaded before other Unbxd tracking scripts and is mandatory to be added on all pages.
// Container ID is present in GTM-XXXX format in GTM Dashboard
// HTML ID can be found in the url. Eg:
// containers/422XXXX/workspaces/20 , 20 is the HTML ID
<script type = "text/javascript" >
/* * * CONFIGURATION * * */
// Replace the value with the Unbxd Site Key and API Key.
var UnbxdSiteName = "{{UNBXD_SITE_NAME}}";
var UnbxdApiKey = "{{UNBXD_API_KEY}}";
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var ubx = document.createElement('script');
ubx.type = 'text/javascript';
ubx.async = true; ubx.src='//d21gpk1vhmjuf5.cloudfront.net/unbxdAnalytics.js';
ubx.addEventListener('load', function() {
window.google_tag_manager[{{Container ID}}].onHtmlSuccess({{HTML ID}}); });
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(ubx);
})();
</script>
The above JS snippet needs to be added in a tag and also enable Built-In Variables, i.e.,
Container ID and HTML ID without fail.
TagName: UnbxdAnalyticsScript
TagType: Custom HTML Tag
Trigger: AllPagesPageView
Search Query Tracker
A Search hit event is tracked to understand the query and intent of your visitors. Each search
query is tracked to enable per-query analytics of the visitor. A typical search hit event involves:
SearchQueryTrigger
Through GTM to integrate this event we need to follow below approach:
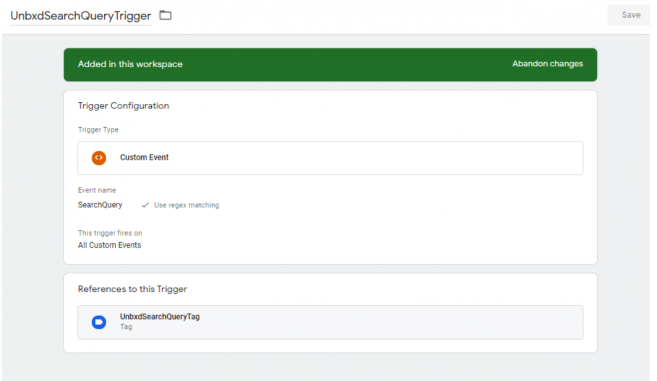
- Create Trigger in GTM to catch the search Query on form hit.
Trigger Configuration:
TriggerName: UnbxdSearchQueryTrigger
Trigger Type: Custom Event
Event Name: SearchQuery TriggerFiresOn: All custom events

-
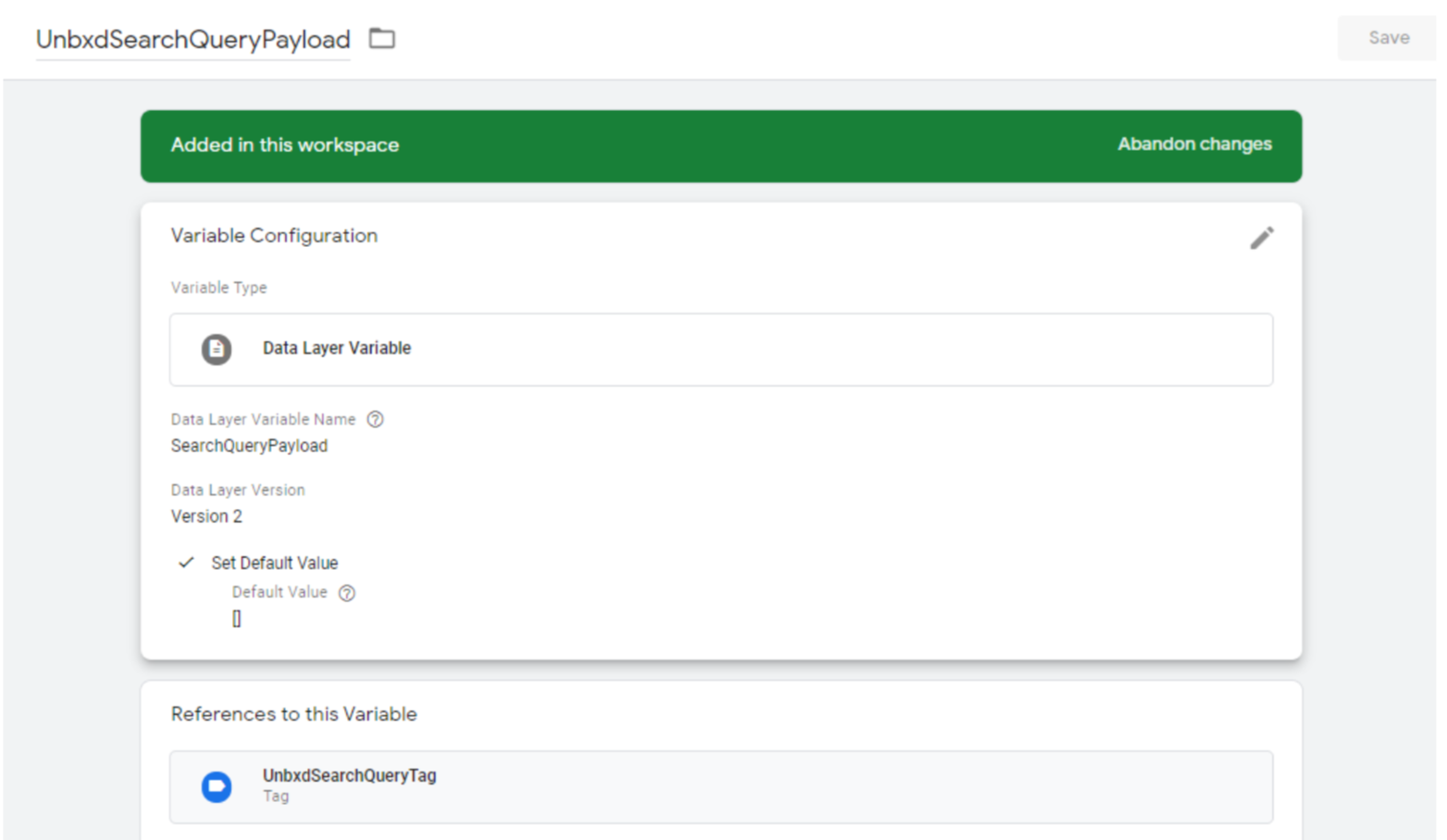
Create Variable in GTM, to fetch the query from the dataLayer.
Variable Configuration:
Variable Name: UnbxdSearchQueryPayload
Variable Variable Type: Data Layer Variable
Data Layer Variable Name: SearchQueryPayload
HTML Content:

-
Create a Javascript tag with the below details.
Tag Configuration:
Tag Name: UnbxdSearchQueryTag
Tag Type: Custom HTML
HTML Content:
// Pass payload to Unbxd.track function // to call the tracker API <script type="text/javascript"> var u_payload = {{UnbxdSearchQueryPayload}}; if (Unbxd && typeof Unbxd.track === 'function' && u_payload.hasOwnProperty("query")) { Unbxd.track("search", u_payload); } else { console.error('unbxdAnalytics.js is not loaded or payload incorrect!') } </script> -
Pushing the event to the dataLayer through a search query.
// Add payload to Datalayer variable SearchQueryPayload // Should be triggered on search form submit // Please change selectors for form and input box <script type="text/javascript"> jQuery('#input_form_id').on("submit", function(){ var searchQuery = jQuery("#myInput").val(); if (searchQuery.length >= 1) { window.dataLayer = window.dataLayer || []; dataLayer.push( { 'event': 'SearchQuery', 'SearchQueryPayload': { 'requestId' : '{{unbxd-request-id}}', 'query' : '{{searchQuery}}' } } ); } }); </script> Payload Details Attribute Datatype Value to be passed requestId
string
To be extracted from Unbxd search api response headers, from unx-request-id
query
string
The search query used by user
On a search query, please pass the searched query to the dataLayer as shown above. The event flow will be:
- As soon as the ` SearchQuery ` event got pushed data layer.
- This initiates the trigger UnbxdSearchQueryTrigger which we created in the step-1.
- UnbxdSearchQueryTrigger executes the tag: UnbxdSearchQueryTag which we created in step-3.
- Inside UnbxdSearchQueryTag we have added Unbxd analytics search tracker code.
- Search tracker code get the searched query from variable UnbxdSearchQueryPayload which we created in step-2.
- Finally searched query will be updated in Unbxd analytics database for the particular siteKey.
Product Click Unbxd Tracker
Tracking product clicks of visitors helps our search engine to understand their preferences over other products on the listing page. This information is used to compute popular products and render relevant and personalized results. It needs to be tracked in case of search and navigation pages. It is also integrated if customer is using the recommendation widgets.
Through GTM to integrate this event we need to follow the below approach:
-
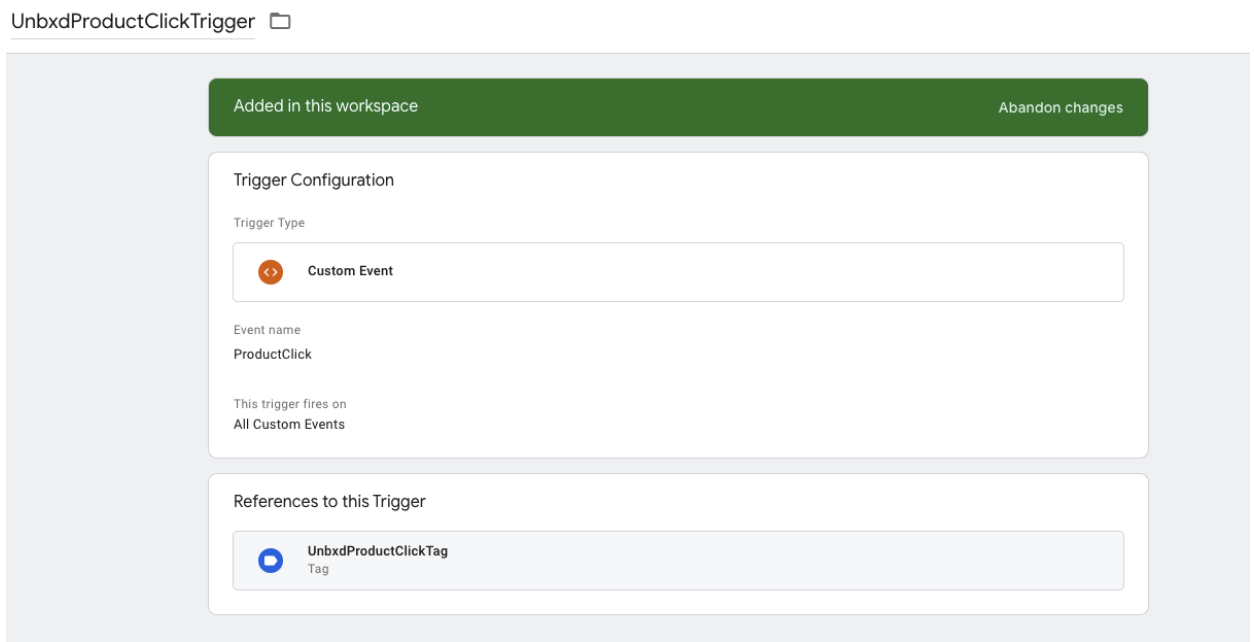
Create a Trigger in GTM to catch the click event.
Trigger Configuration:
TriggerName: UnbxdProductClickTrigger
TriggerType: Custom Event
EventName: ProductClick
TriggerFiresOn: All Custom Events
-
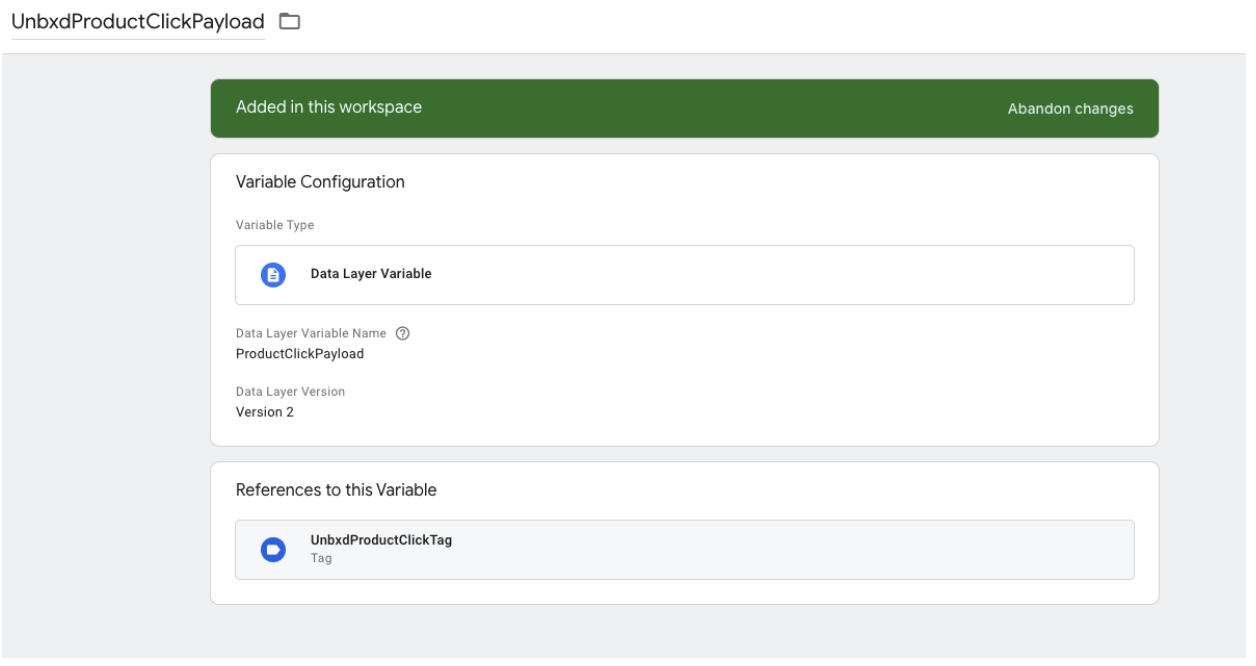
Create Variable in GTM, to fetch the product details from the dataLayer. Variable Configuration:
VariableName: UnbxdProductClickPayload
Variable Type: Data Layer Variable
Data Layer Variable Name: ProductClickPayload
-
Create a Javascript tag with the below details.
Tag Configuration:
Tag Name: UnbxdProductClickTag
Tag Type: Custom HTML
HTML Content:
// Pass payload to Unbxd.track function // to call the tracker API <script type="text/javascript"> var u_payload = {{UnbxdProductClickPayload}}; if (Unbxd && typeof Unbxd.track === 'function' && u_payload.hasOwnProperty("pid") && u_payload.hasOwnProperty ("prank")){ Unbxd.track('click', u_payload); } else { console.error('unbxdAnalytics.js is not loaded or payload incorrect!') } </script> -
Pushing the event to the Data Layer through the Product Click.
.// Add payload to Datalayer variable ProductClickPayload // Should be triggered on product click <script type="text/javascript"> window.dataLayer = window.dataLayer || []; dataLayer.push( { 'event': 'ProductClick', 'ProductClickPayload': { 'requestId': 'REQUEST ID', 'pid': 'PRODUCT ID', 'variantId': 'VARIANT ID OF SELECTED VARIANT', 'prank': 'RANK', 'query': 'SEARCH QUERY' } }); </script> Payload Details Attribute Datatype Value to be passed requestId
string
To be extracted from Unbxd search api response headers, from unx-request-id
pid
string
Unique id for the product, to be taken from API response, if relevantDocumentType=”parent”,
In search api response, or null
variantId
string
The variantId of the selected product variant, if relevantDocumentType=”variant”,
In search api response, or null
prank
string
Number aka rank of product in response
query
string
Search query for search listing page
Events Flow will be:
- As soon as the ‘ProductClick’ event got pushed to the dataLayer.
- This initiates the trigger UnbxdProductClickTrigger which we created in the step-1.
- UnbxdProductClickTrigger executes the tag UnbxdProductClickTag: which we created in step-3.
- Inside UnbxdProductClickTrigger we have added an Unbxd analytics search impression tag.
- Search tracker code gets the data from variable UnbxdProductClickPayload which we created in step-2.
- Finally, UnbxdProductClickTrigger event data will be updated in the Unbxd analytics database for the particular siteKey.
Product AddToCart Unbxd Tracker
Tracking products added to the cart help us further improve product ranks for a search query.
-
Create Trigger in GTM to catch the uniqueId of product on product add to cart.
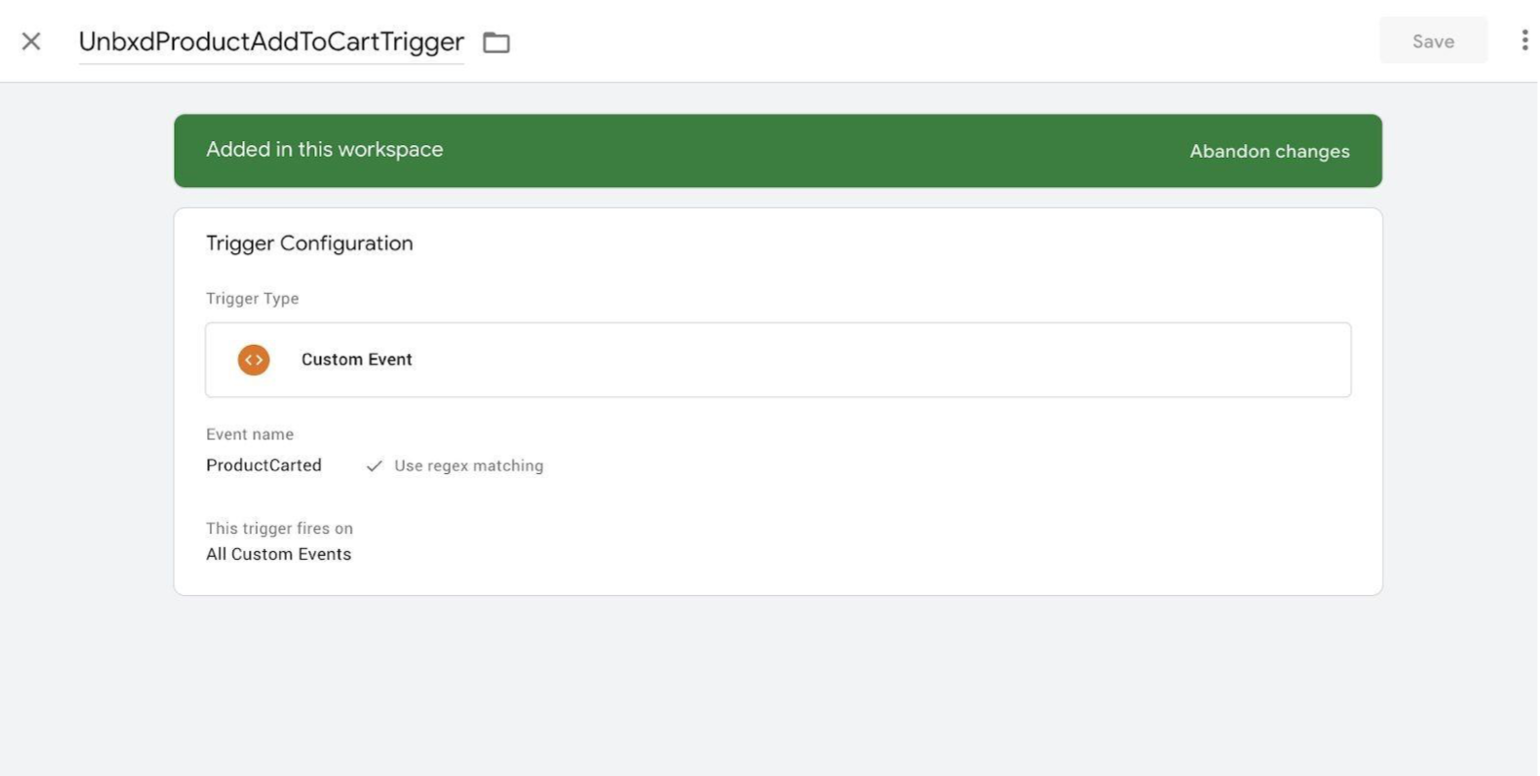
Trigger Configuration:
TriggerName: UnbxdProductAddToCartTrigger
TriggerType: Custom Event
EventName: ProductCarted (Use regex matching)
TriggerFiresOn: All Custom Events

-
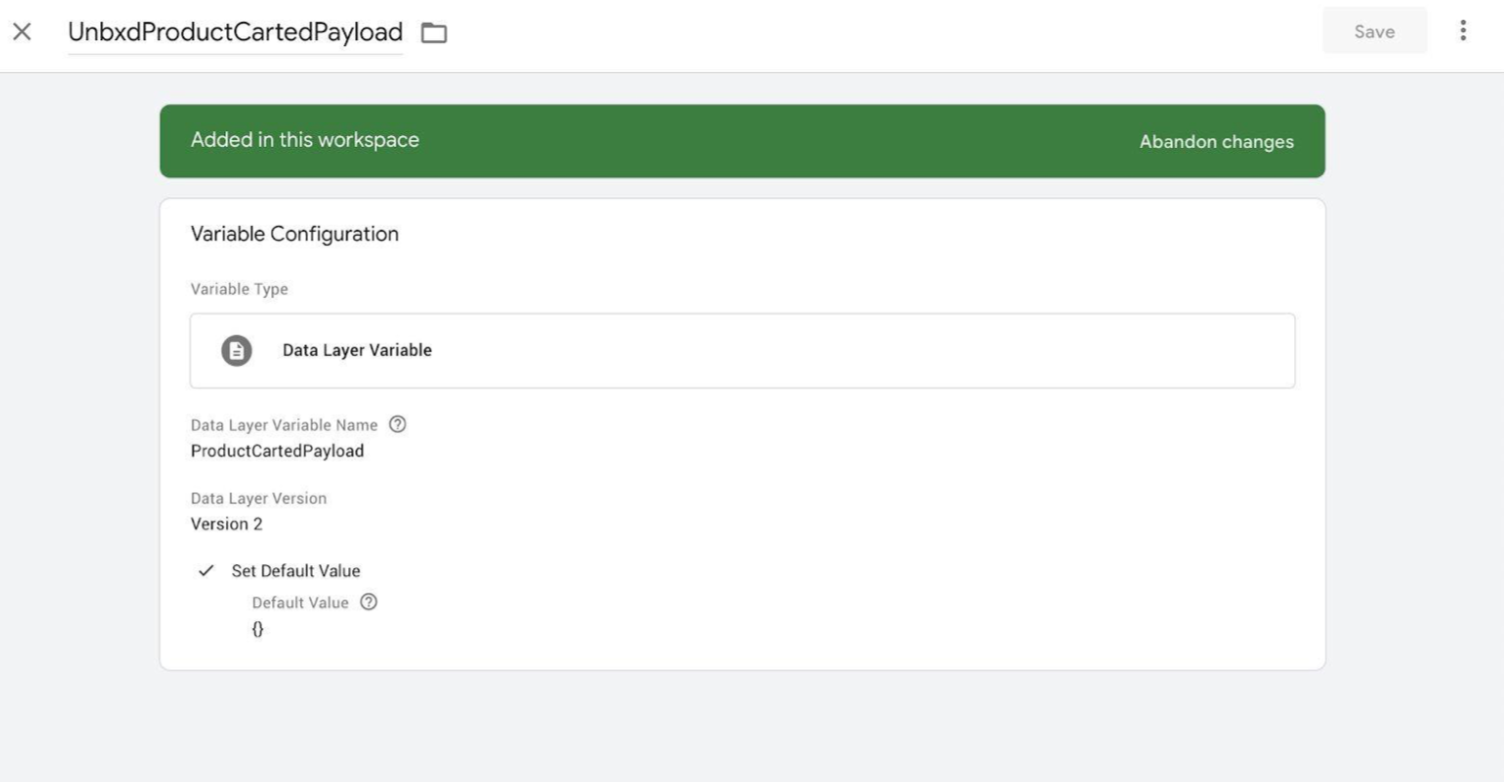
Create Variable in GTM, to fetch the product details from the dataLayer. Variable Configuration:
VariableName: UnbxdProductCartedPayload
Variable Type: Data Layer Variable
Data Layer Variable Name: ProductCartedPayload

-
Create a Javascript tag with the below details. Tag Configuration:
Tag Name: UnbxdProductCartedTag
Tag Type: Custom HTML
HTML Content:
// Pass payload to Unbxd.track function // to call the tracker API <script type="text/javascript"> var u_payload = {{UnbxdProductCartedPayload}}; if (Unbxd && typeof Unbxd.track === 'function') { Unbxd.track("addToCart", u_payload); } else { console.error('unbxdAnalytics.js is not loaded or payload incorrect!') } </script> -
Pushing event to the dataLayer while carting the product.
// Add payload to Datalayer variable ProductCartedPayload // Should be triggered on add to cart button onclick() event // when product is added to cart <script type="text/javascript"> window.dataLayer = window.dataLayer || []; dataLayer.push( { 'event': 'ProductCarted', 'ProductCartedPayload': { 'requestId': 'REQUEST ID', 'pid': 'PRODUCT ID', 'variantId': 'VARIANT ID OF SELECTED VARIANT', 'qty': 'QUANTITY SELECTED', 'price': 'UNIT PRICE FOR PRODUCT' } }); </script> Payload Details Attribute Datatype Value to be passed requestId
string
To be extracted from Unbxd search api response headers, from unx-request-id
pid
string
Unique id for the product, to be taken from API response, if relevantDocumentType=”parent”,
In search api response, or null
variantId
string
The variantId of the selected product variant, if relevantDocumentType=”variant”,
In search api response, or null
qty
string
Quantity being added to cart by user
price
string
The unit price of the product (variant, if variant is selected)
While carting a product, please pass the uniqueId of the product to the dataLayer as shown above.
-
As soon as the ‘ProductCarted’ event got pushed to the dataLayer.
-
This initiates the trigger UnbxdProductAddToCartTrigger which we created in the step-1.
-
UnbxdProductAddToCartTrigger executes the tag UnbxdProductCartedTag: which we created in step-3.
-
Inside UnbxdProductAddToCartTrigger we have added an Unbxd analytics product cart tag.
-
Product cart tag code gets the data from the variable UnbxdProductCartedPayload which we created in step-2.
-
Finally, UnbxdProductAddToCartTrigger event data will be updated in the Unbxd analytics database for the particular siteKey.
Product Order Unbxd Tracker
Unbxd analytics also track orders placed by the visitor from your eCommerce store.
-
Create Trigger in GTM to catch the products details on order confirmation.
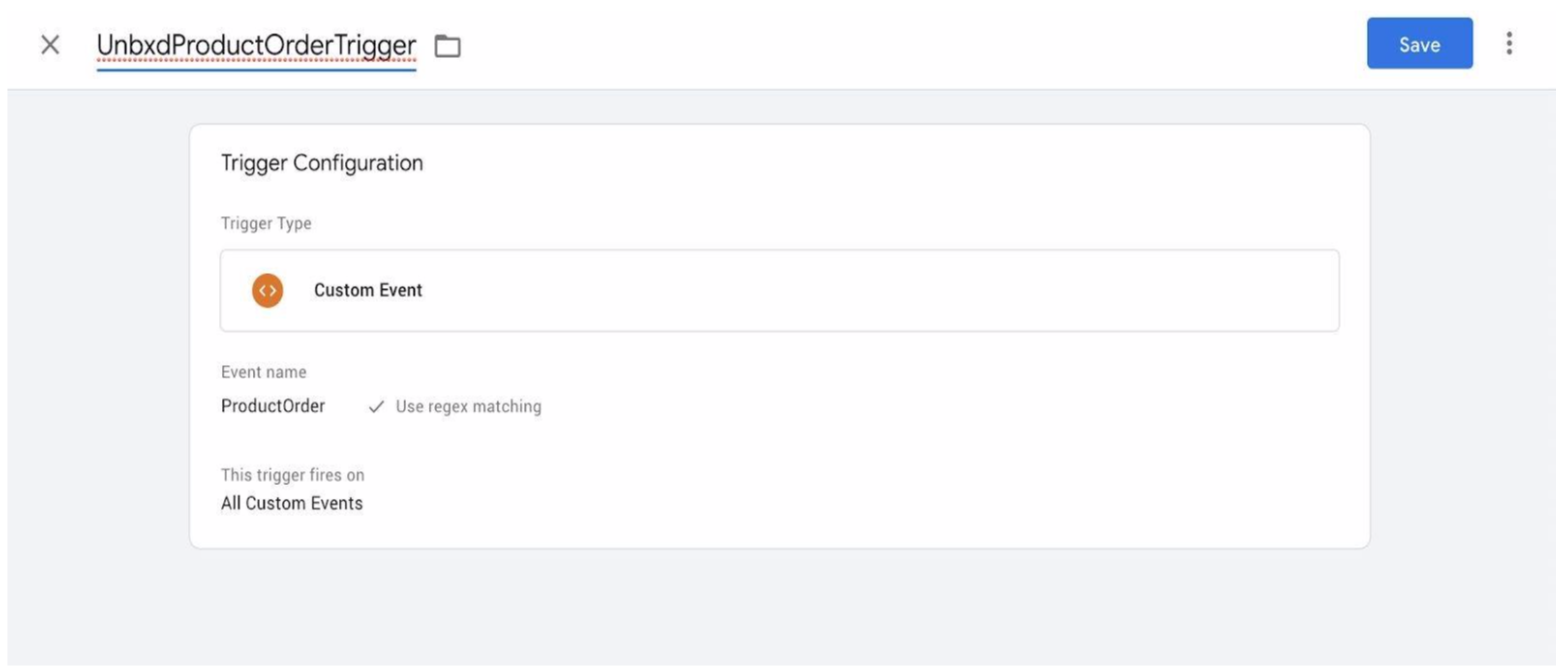
Trigger Configuration:
TriggerName: UnbxdProductOrderTrigger
TriggerType: Custom Event
EventName: ProductOrder (Use regex matching)
TriggerFiresOn: All Custom Events

-
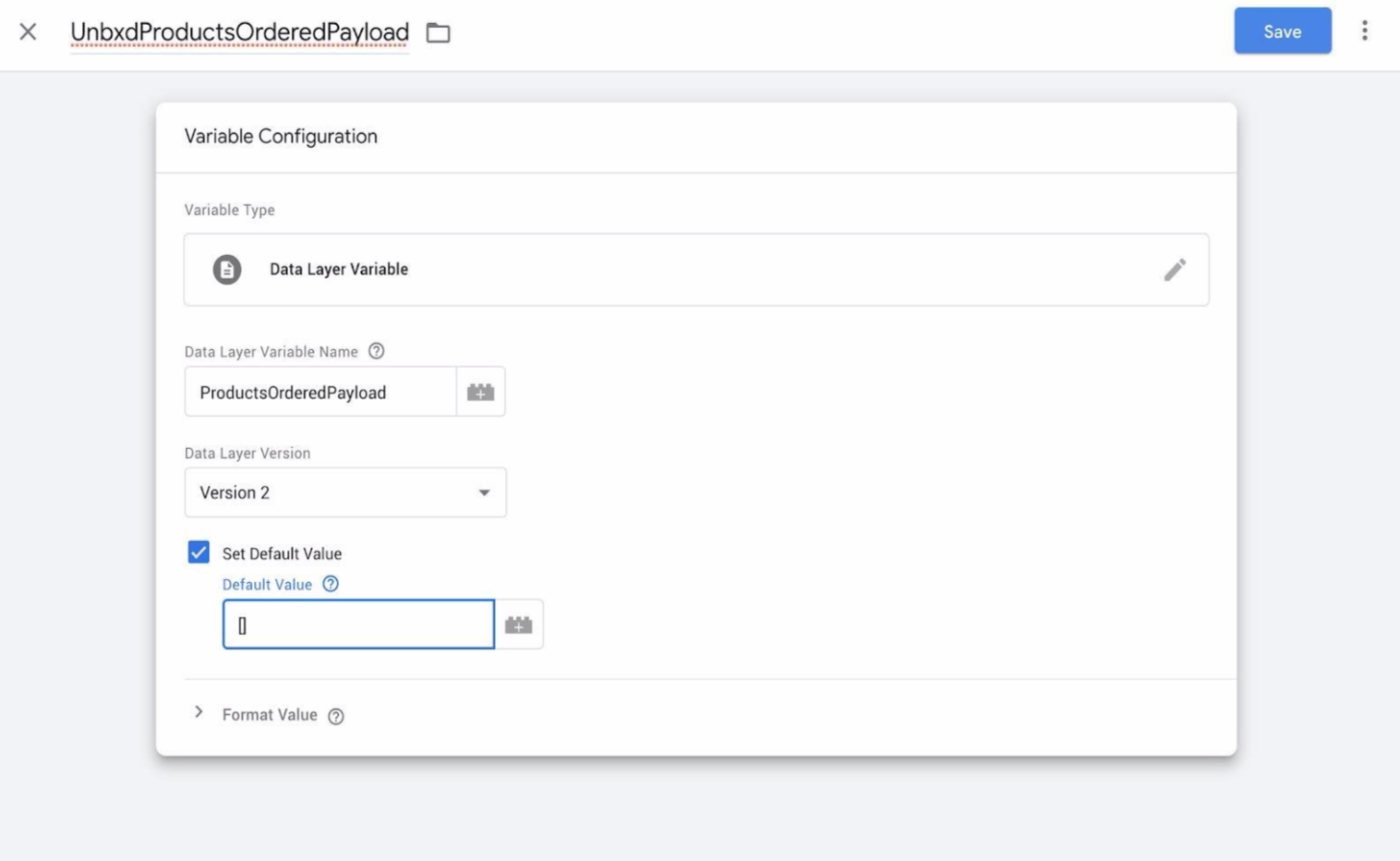
Create Variable in GTM, to fetch the products data from the dataLayer. Variable Configuration:
VariableName: UnbxdProductsOrderedPayload
Variable Type: Data Layer Variable
Data Layer Variable Name: ProductsOrderedPayload
-
Create a Javascript tag with the below details. Tag Configuration:
Tag Name: UnbxdProductsOrderedTag
Tag Type: Custom HTML
HTML Content:
// Pass payload to Unbxd.track function // to call the tracker API <script type="text/javascript"> var u_payload = {{UnbxdProductsOrderedPayload}}; if( Unbxd && typeof Unbxd.track === 'function' && u_payload.hasOwnProperty("pid") && u_payload.hasOwnProperty("price") && u_payload.hasOwnProperty ("qty")){ Unbxd.track('order', u_payload); } else { console.error('unbxdAnalytics.js is not loaded or payload incorrect!') } </script> -
Pushing event to the dataLayer while ordering the product.
// Add payload to Datalayer variable ProductOrderedPayload // Should be triggered individually for all the products on // order success page <script type="text/javascript"> window.dataLayer = window.dataLayer || []; dataLayer.push( { 'event': 'ProductOrder', 'ProductsOrderedPayload': { 'requestId': 'REQUEST ID', 'pid': 'PRODUCT ID', 'variantId': 'VARIANT ID OF SELECTED VARIANT', 'qty': 'QUANTITY SELECTED', 'price': 'UNIT PRICE FOR PRODUCT' } }); </script> Payload Details Attribute
Datatype
Value to be passed
requestId
string
To be extracted from Unbxd search api response headers, from unx-request-id
pid
string
unique id for the product
variantId
string
variantId of the selected product variant (if variant), or null
qty
string
quantity of the product being order
price
string
unit price of the product (variant, if variant is selected)
Note: In case of ordering multiple products, please use the below code for tag and datalayer.
TAG CONFIG:
PUSHING TO DATALAYER:// Pass payload to Unbxd.track function // to call the tracker API <script type="text/javascript"> var u_payload = {{UnbxdProductsOrderedPayload}}; if( Unbxd && typeof Unbxd.track === 'function' && typeof(u_payload) == "object" && u_payload.length > 1){ Unbxd.trackMultiple('order', u_payload); } else { console.error('unbxdAnalytics.js is not loaded or payload incorrect!') } </script> // Add payload to Datalayer variable ProductOrderedPayload // Should be triggered on order success page // for all products in order added to a list <script type="text/javascript"> window.dataLayer = window.dataLayer || []; dataLayer.push( { 'event': 'ProductOrder', 'ProductsOrderedPayload': [{ 'requestId': 'REQUEST ID', 'pid': 'PRODUCT ID', 'variantId': 'VARIANT ID OF SELECTED VARIANT', 'qty': 'QUANTITY SELECTED', 'price': 'UNIT PRICE FOR PRODUCT' }, { 'requestId': 'REQUEST ID', 'pid': 'PRODUCT ID', 'variantId': 'VARIANT ID OF SELECTED VARIANT', 'qty': 'QUANTITY SELECTED', 'price': 'UNIT PRICE FOR PRODUCT' }, { 'requestId': 'REQUEST ID', 'pid': 'PRODUCT ID', 'variantId': 'VARIANT ID OF SELECTED VARIANT', 'qty': 'QUANTITY SELECTED', 'price': 'UNIT PRICE FOR PRODUCT' }] }); </script>
Product Remove from Cart Tracker
Like “Cart Additions”, tracking “Cart Removal” is also important as it helps us better understand the visitor’s preferences. To track the “Cart Removal”, customer needs to call the Unbxd API on the cart Removal event.
-
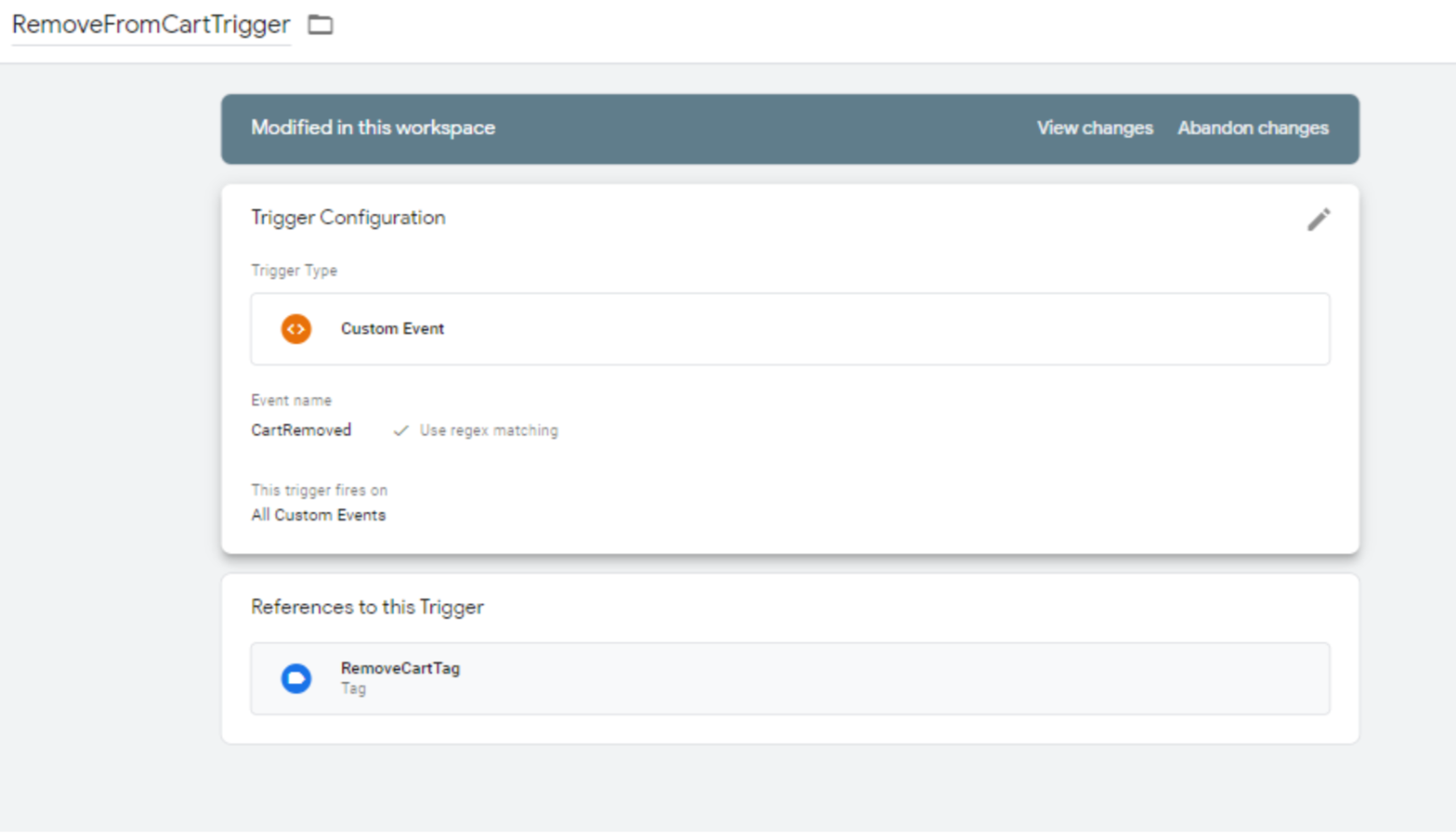
Create Trigger in GTM to catch the uniqueId of product if a product removed from cart page. Trigger Configuration:
TriggerName: RemoveFromCartTrigger
TriggerType: Custom Event
EventName: CartRemoved (Use regex matching)
TriggerFiresOn: All Custom Events

-
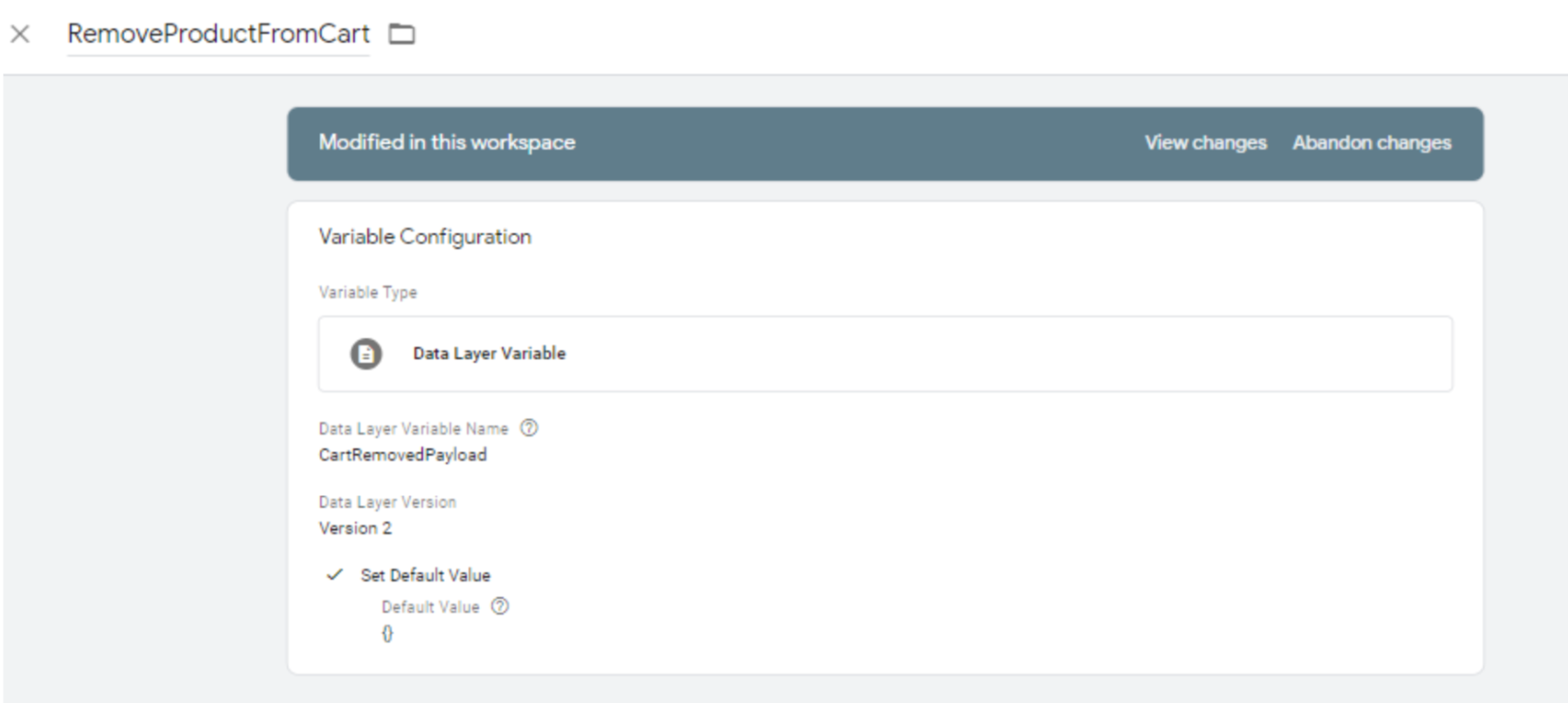
Create Variable in GTM, to fetch the product details from the dataLayer.
Variable Configuration:
VariableName: RemoveProductFromCart
Variable Type: Data Layer Variable
Data LayerVariable Name: CartRemovedPayload

-
Create a Javascript tag with the below details.
Tag Configuration:
Tag Name: RemoveCartTag
Tag Type: Custom HTML
HTML Content:
// Pass payload to Unbxd.track function // to call the tracker API <script type="text/javascript"> var u_payload = {{RemoveProductFromCart}}; if (Unbxd && typeof Unbxd.track === 'function') { Unbxd.track("cartRemoval", u_payload); } else { console.error('unbxdAnalytics.js is not loaded or payload incorrect!') } </script> -
While removing the product from cart, please pass the uniqueId of the product to the dataLayer as shown above.
Pushing event to the dataLayer while removing the product from cart.
// Add payload to Datalayer variable CartRemovedpayload // Should be triggered when a product is removed // from cart <script type="text/javascript"> window.dataLayer = window.dataLayer || []; dataLayer.push( { 'event': 'CartRemoved', 'CartRemovedPayload': { 'requestId': 'REQUEST ID', 'pid': 'PRODUCT ID', 'variantId': 'VARIANT ID OF SELECTED VARIANT', 'qty': 'QUANTITY SELECTED', 'price': 'UNIT PRICE FOR PRODUCT' } }); </script> Payload Details Attribute Datatype Value to be passed requestId
string
To be extracted from Unbxd search api response headers, from unx-request-id
pid
string
unique id for the product, to be taken from API response, if relevantDocumentType=”parent”,
In search api response, or null
variantId
string
variantId of the selected product variant, if relevantDocumentType=”variant”,
In search api response, or null
qty
string
quantity being added to cart by user
price
string
unit price of the product (variant, if variant is selected)
Events Flow will be:
- As soon as the ` CartRemoved` event got pushed dataLayer.
- This initiates the trigger RemoveFromCartTrigger which we created in step-1.
- RemoveFromCartTrigger executes the tag: RemoveCartTag which we created in step-3.
- Inside RemoveCartTag we have added the Unbxd analytics search tracker code
- Search tracker code gets the data from variable RemoveProductFromCart which we created in step-2.
-
Finally, RemoveCartTrigger event data will be updated in the Unbxd analytics database for the particular site key.
TAG CONFIG:
DATALAYER:// Pass payload to Unbxd.track function // to call the tracker API <script type="text/javascript"> var u_payload = {{UnbxdProductsOrderedPayload}}; if( Unbxd && typeof Unbxd.track === 'function' && typeof(u_payload) == "object" && u_payload.length > 1){ Unbxd.trackMultiple('order', u_payload); } else { console.error('unbxdAnalytics.js is not loaded or payload incorrect!') } </script> // Add payload to Datalayer variable ProductOrderedPayload // Should be triggered on order success page // for all products in order added to a list <script type="text/javascript"> window.dataLayer = window.dataLayer || []; dataLayer.push( { 'event': 'ProductOrder', 'ProductsOrderedPayload': [{ 'requestId': 'REQUEST ID', 'pid': 'PRODUCT ID', 'variantId': 'VARIANT ID OF SELECTED VARIANT', 'qty': 'QUANTITY SELECTED', 'price': 'UNIT PRICE FOR PRODUCT' }, { 'requestId': 'REQUEST ID', 'pid': 'PRODUCT ID', 'variantId': 'VARIANT ID OF SELECTED VARIANT', 'qty': 'QUANTITY SELECTED', 'price': 'UNIT PRICE FOR PRODUCT' }, { 'requestId': 'REQUEST ID', 'pid': 'PRODUCT ID', 'variantId': 'VARIANT ID OF SELECTED VARIANT', 'qty': 'QUANTITY SELECTED', 'price': 'UNIT PRICE FOR PRODUCT' }] }); </script>
Search Impression
A search impression event is fired when a search results page loads for the first time, and whenever results changes on applying pagination, autoscroll, sort, and filters. For each of these action, unique Ids of the products visible on search page should be sent as payload.
Through GTM to integrate this event we need to follow the below approach:
- Create a Trigger in GTM to catch the search impression
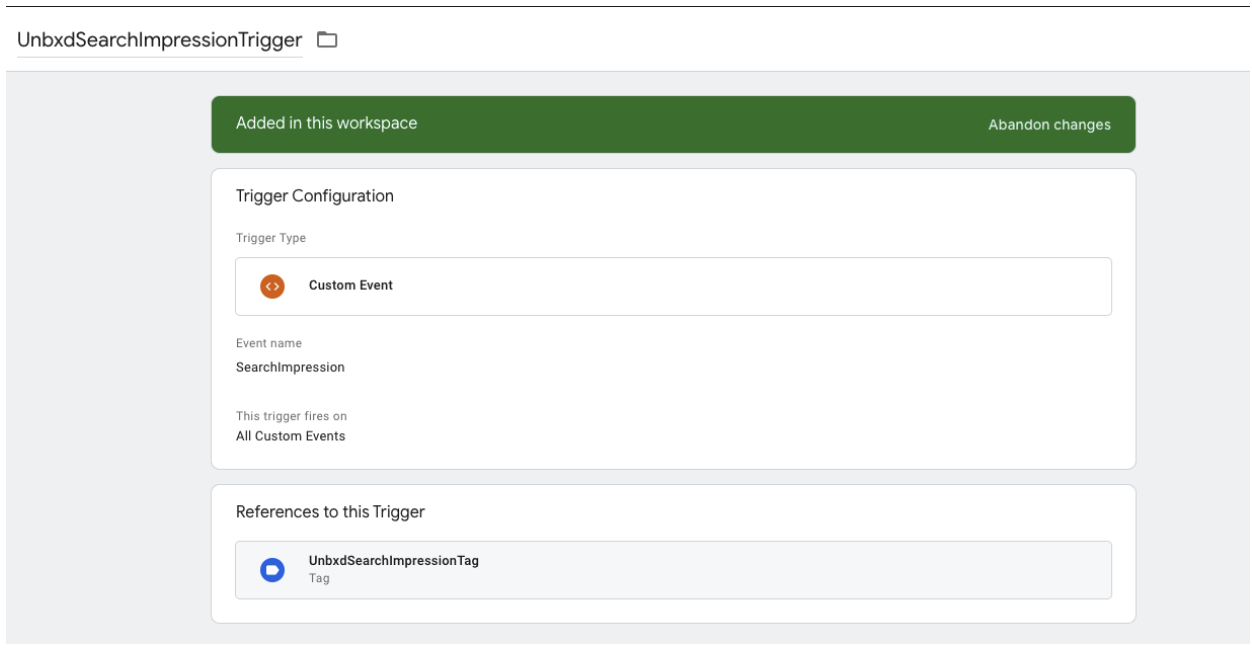
Trigger Configuration:
TriggerName: UnbxdSearchImpressionTrigger
TriggerType: Custom Event
EventName: SearchImpression
TriggerFiresOn: All Custom Events
-
Create Variable in GTM to fetch the list of product Ids from the dataLayer.
Variable Configuration:
VariableName: UnbxdSearchImpressionPayload
Variable Type: Data Layer Variable
Data Layer Variable Name: SearchImpressionPayload
-
Create a javascript tag with the below details.
Tag Configuration:
Tag Name: UnbxdSearchImpressionTag
Tag Type: Custom HTML
HTML Content:
// Pass payload to Unbxd.track() function // to call the tracker API <script type="text/javascript"> var u_payload = {{UnbxdSearchImpressionPayload}}; if (Unbxd && typeof Unbxd.track === 'function' && u_payload.hasOwnProperty("pids_list") && u_payload.hasOwnProperty("query")){ Unbxd.track('search_impression',u_payload); } else { console.error('unbxdAnalytics.js is not loaded or payload incorrect!') } </script> - Pushing event to the dataLayer when the search page loads.
.// Add payload to Datalayer variable SearchImpressionPayload // Should be triggered on search result load <script type="text/javascript"> window.dataLayer = window.dataLayer || []; dataLayer.push( { 'event': 'SearchImpression', 'SearchImpressionPayload': { 'requestId' : '{{unbxd-request-id}}', 'pids_list': [LIST OF UNIQUE ID OF PRODUCTS], 'query': 'search_query' } }); </script>
Events Flow will be:Payload Details Attribute Datatype Value to be passed requestId
string
To be extracted from Unbxd search api response headers, from unx-request-id
pids_list
string
List of unique id of products loaded with the current request. If zero products are returned, pass an empty list(array).
query
string
Search query for search listing page
- As soon as the ‘SearchImpression’ event got pushed to the dataLayer.
- This initiates the trigger UnbxdSearchImpressionTrigger which we created in the step-1.
- UnbxdSearchImpressionTrigger executes the tag UnbxdSearchImpressionTag: which we created in step-3.
- Inside UnbxdSearchImpressionTag we have added an Unbxd analytics search impression tag.
- Search tracker code gets the data from variable UnbxdSearchImpressionPayload which we created in step-2.
- Finally, UnbxdSearchImpressionTrigger event data will be updated in the Unbxd analytics database for the particular site key.
Category Page Impression
A category page impression event is fired when results of the category page load for first time, and whenever the results change on applying pagination, auto-scroll, sort, and filters. For each of these actions, unique Ids of the products visible on the search page should be sent as payload.
Through GTM to integrate this event we need to follow the below approach:
- Create a Trigger in GTM to catch the category impression
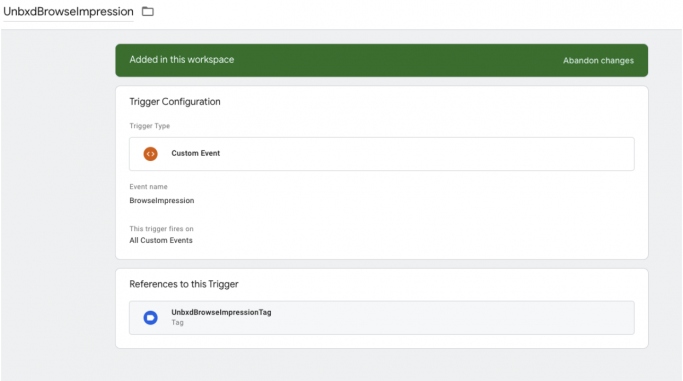
Trigger Configuration:
TriggerName: UnbxdBrowseImpressionTrigger
TriggerType: Custom Event
EventName: BrowseImpression
TriggerFiresOn: All Custom Events
-
Create Variable in GTM to fetch the list of product Ids from the dataLayer.
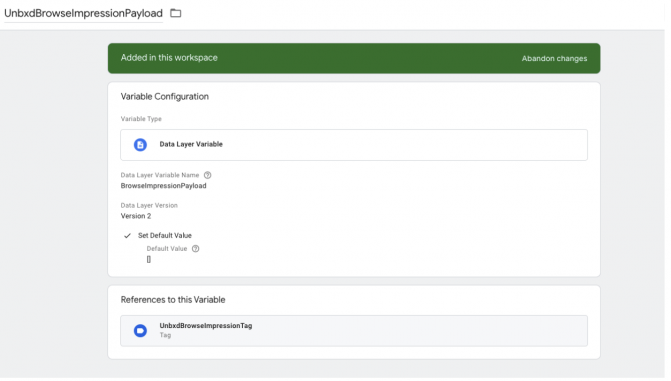
Variable Configuration:
VariableName: UnbxdBrowseImpressionPayload
Variable Type: Data Layer Variable
Data Layer Variable Name: BrowseImpressionPayload
-
Create a javascript tag with the below details.
Tag Configuration:
Tag Name: UnbxdBrowseImpressionTag
Tag Type: Custom HTML
HTML Content:
<script type="text/javascript> var u_payload={{UnbxdBrowseImpressionPayload}}; if (u_payload.hasOwnProperty(pids_list) && u_payload.hasOwnProperty("page") && u_payload.hasOwnProperty("page_type")){ Unbxd.track('browse_impression',u_payload); </script> - Pushing event to the dataLayer when the search page loads.
<script type="text/javascript"type="text/javascript"> window.dataLayer = window.dataLayer || []; dataLayer.push( { 'event': 'BrowseImpression', 'BrowseImpressionPayload': { 'page': 'categoryPath:<Name Of Category>', 'page_type': 'BOOLEAN', 'pids_list': [LIST OF UNIQUE ID OF PRODUCTS] } }); </script>
Events Flow will be:
- As soon as the ‘BrowseImpression’ event got pushed to the dataLayer.
- This initiates the trigger UnbxdBrowseImpressionTrigger which we created in the step-1.
- UnbxdBrowseImpressionTrigger executes the tag UnbxdBrowseImpressionTag: which we created in step-3.
- Inside UnbxdBrowseImpressionTag we have added an Unbxd analytics search impression tag.
- Search tracker code gets the data from variable UnbxdBrowseImpressionPayload which we created in step-2.
- Finally, UnbxdBrowseImpressionTrigger event data will be updated in the Unbxd analytics database for the particular siteKey.
Product Page View
Product Page View indicates the total number of visits that has been made to the product details page (PDP) by the visitor irrespective of the source (search result page, category page, search engine, email, marketing campaigns, etc). This can be tracked by passing the product ID in the payload.
To integrate this event through GTM, we need to follow the below approach:
-
Create a Trigger in GTM to catch the product view.
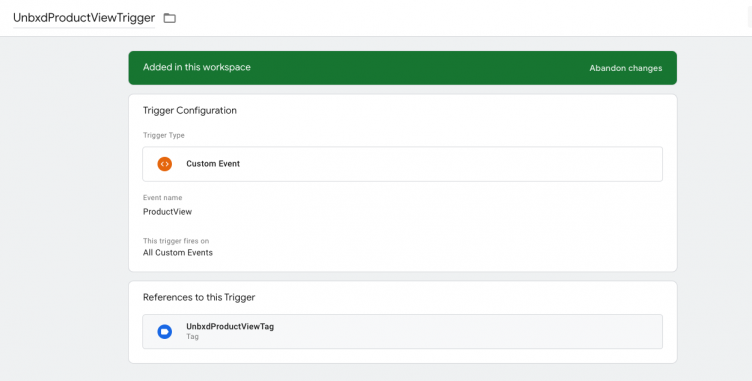
Trigger Configuration:
TriggerName: UnbxdProductViewTrigger
TriggerType: Custom Event
EventName: ProductView
TriggerFiresOn: All Custom Events.

-
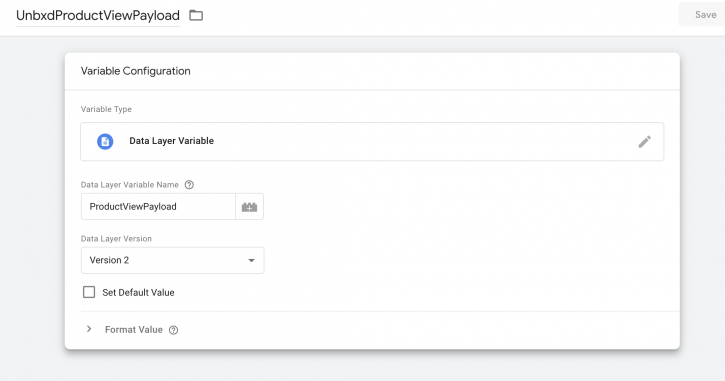
Create a Variable in GTM to fetch the product ID from the dataLayer. Variable Configuration:
VariableName: UnbxdProductViewPayload
Variable Type: Data Layer Variable
Data Layer Variable Name: ProductViewPayload

- Create a Javascript tag with the below details
Tag Configuration:
Tag Name: UnbxdProductViewTag
Tag Type: Custom HTML
HTML Content:
// Pass payload to Unbxd.track function // to call the tracker API <script type="text/javascript"> var u_payload = {{UnbxdProductViewPayload}}; if (Unbxd && typeof Unbxd.track === 'function' && u_payload.hasOwnProperty("pid")){ Unbxd.track('product_view', u_payload); } else { console.error('unbxdAnalytics.js is not loaded or payload incorrect!') } </script> - Pushing the event to the dataLayer through a product view.
.
// Add payload to Datalayer variable ProductViewPayload // Should be triggered when a user lands on product page <script type="text/javascript"> window.dataLayer = window.dataLayer || []; dataLayer.push( { 'event': 'ProductView', 'ProductViewPayload': { 'requestId': 'REQUEST ID', 'pid': 'PRODUCT ID', 'variantId': 'VARIANT ID OF SELECTED VARIANT' } }); </script> Payload Details Attribute Datatype Value to be passed requestId
string
To be extracted from Unbxd search api response headers, from unx-request-id
pid
string
Unique id for the product, to be taken from API response, if relevantDocumentType=”parent”,
In search api response, or null
variantId
string
variantId of the selected product variant, if relevantDocumentType=”variant”,
In search api response, or null
Events Flow will be:
- As soon as the ‘Productview` event got pushed to the dataLayer.
- This initiates the trigger UnbxdProductViewTrigger which we created in the step-1.
- UnbxdProductViewTrigger executes the tag UnbxdProductViewTag: which we created in step-3.
- Inside UnbxdProductViewTrigger we have added an Unbxd analytics product view tag.
- Product view tracker code gets the data from the variable UnbxdProductViewPayload which we created in step-2.
- Finally, UnbxdProductViewTrigger event data will be updated in the Unbxd analytics database for the particular siteKey.
Recommendations Impression Widget Tracker
If you are subscribed to Unbxd Recommendations, every time the Recommendation widget loads, the API below needs to be called from your JavaScript file with category name as the parameter.
<div unbxdAttr="product" unbxdParam_sku="SKUid" unbxdParam_experience_pageType="HOME" unbxdParam_experience_widget="WIDGET2"></div>
Where,
- unbxdParam_experience_pageType: The PageType of the Page in which the experience widgets will be rendered.
List of PageTypes available:
- HOME
- PRODUCT
- CATEGORY
- CART
- BRAND
- unbxdParam_experience_widget: The widgetType of the rendered experience widget.
List of widgets available:
- WIDGET 1
- WIDGET 2
- WIDGET 3
Recommendations Widget Impression
A recommendation impression event is fired when the Unbxd recommendation widget loads on the listing page/PDP/cart page. For this event, the unique Ids of the products visible on the widget should be sent as payload.
Through GTM to integrate this event we need to follow the below approach:
- Create a Trigger in GTM to catch the recommendations impression.
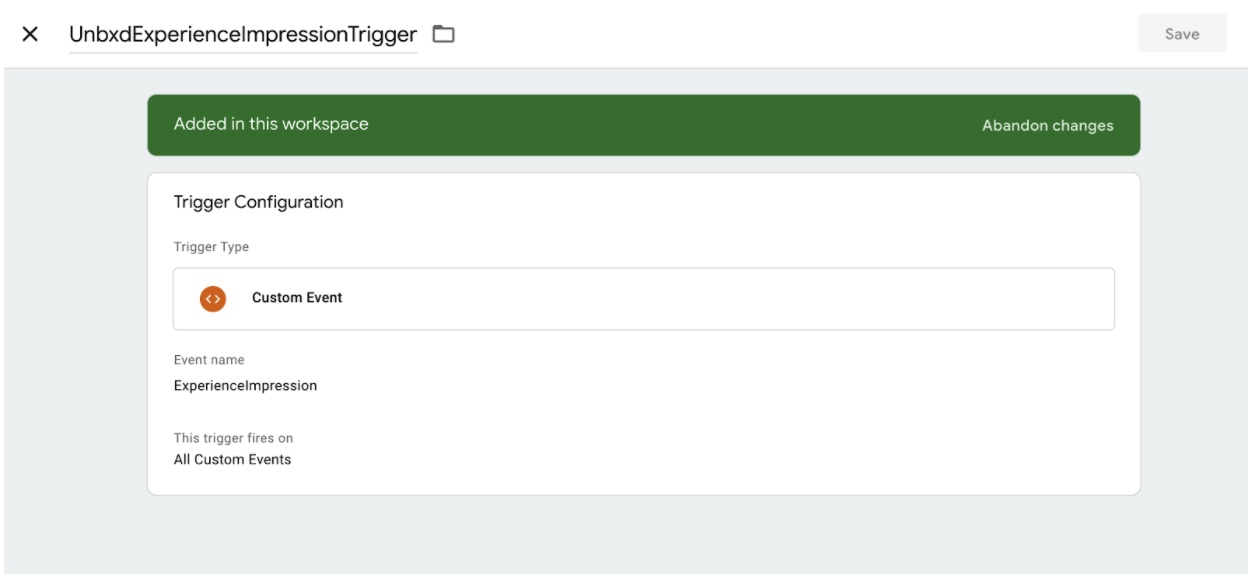
Trigger Configuration:
TriggerName: UnbxdExperienceImpressionTrigger
TriggerType: Custom Event
EventName: ExperienceImpression
TriggerFiresOn: All Custom Events

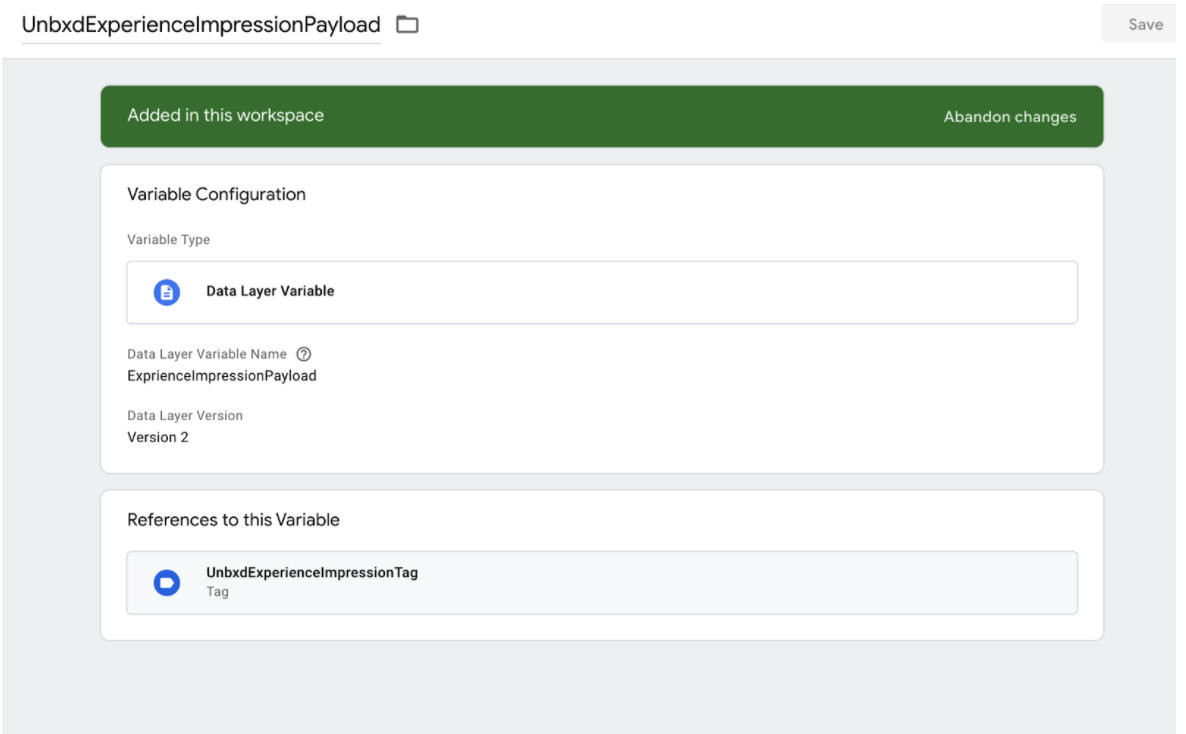
- Create Variable in GTM to fetch the list of product Ids from the dataLayer.
Variable Configuration:
VariableName: UnbxdExperienceImpressionPayload
Variable Type: Data Layer Variable
Data Layer Variable Name: ExprienceImpressionPayload
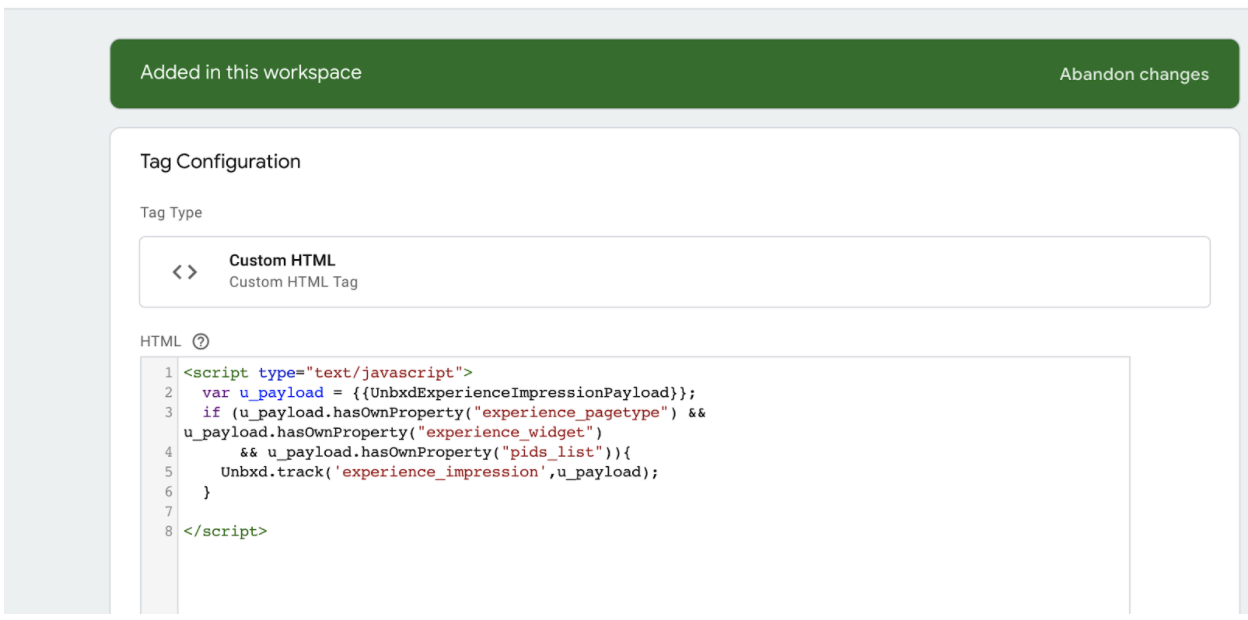
- Create a javascript tag with the below details.
Tag Configuration:
Tag Name: UnbxdExperienceImpressionTag
Tag Type: Custom HTML
HTML Content:
<script type="text/javascript"> var u_payload = {{UnbxdExperienceImpressionPayload}}; if (u_payload.hasOwnProperty("experience_pagetype") && u_payload.hasOwnProperty("experience_widget") && u_payload.hasOwnProperty("pids_list")){ Unbxd.track('experience_impression',u_payload); } </script> 
- Pushing event to the dataLayer when the search page loads.
<script type="text/javascript" type="text/javascript"> window.dataLayer = window.dataLayer || []; dataLayer.push( { 'event': 'ExperienceImpression', 'ExperienceImpressionPayload': { 'experience_pagetype':'HOME/PRODUCT/CATEGORY', 'experience_widget': 'WIDGET1/WIDGET2/WIDGET3', 'pids_list': [<LIST OF UNIQUE ID OF PRODUCTS>] } }); </script>
Events Flow will be:
- As soon as the 'ExperienceImpression' event got pushed to the dataLayer.
- This initiates the trigger UnbxdExperienceImpressionTrigger which we created in the step-1.
- UnbxdExperienceImpressionTrigger executes the tag UnbxdExperienceImpressionTag: which we created in step-3.
- Inside UnbxdExperienceImpressionTag we have added an Unbxd analytics search impression tag.
- Search tracker code gets the data from variable UnbxdExperienceImpressionPayload which we created in step-2
- Finally, UnbxdExperienceImpressionTrigger event data will be updated in the Unbxd analytics database for the particular siteKey
Facets Unbxd Tracker
A Facet event tracks the guided navigation on the Product Listing Page. The event query will list the specific filters the shopper has selected to narrow down the results on the search results page.
To track the facets a shopper has chosen on the Search page through GTM, we need to follow the below approach:
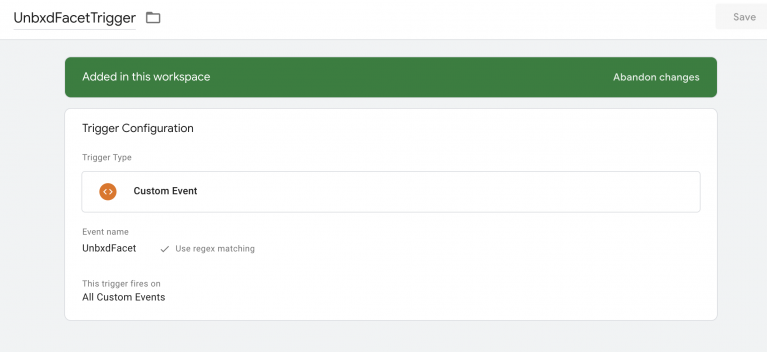
- Create a Trigger in GTM to catch the product view.
Trigger Configuration:
TriggerName: UnbxdFacetTrigger
TriggerType: Custom Event
EventName: UnbxdFacet
TriggerFiresOn: All Custom Events

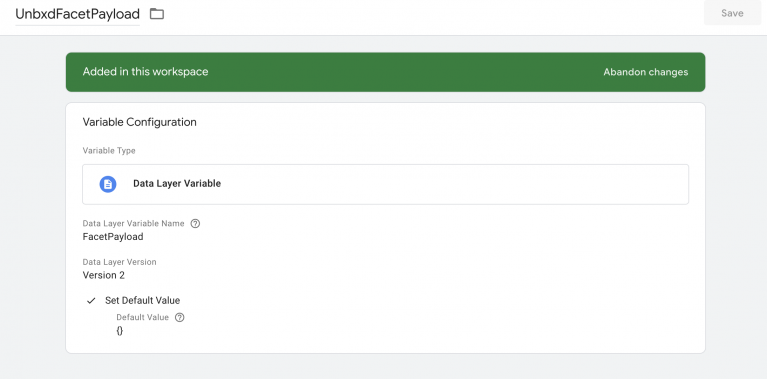
- Create Variable in GTM to fetch the selected facet from the dataLayer.
Variable Configuration:
VariableName: UnbxdFacetPayload
Variable Type: Data Layer Variable
Data Layer Variable Name: FacetPayload

- Create a javascript tag with the below details.
Tag Configuration:
Tag Name: UnbxdFacetTag
Tag Type: Custom HTML
HTML Content:
// Pass payload to Unbxd.track function // to call the tracker API <script type="text/javascript"> var u_payload = {{UnbxdFacetPayload}}; if (Unbxd && typeof Unbxd.track === 'function' && u_payload.hasOwnProperty("query") && u_payload.hasOwnProperty("facets")) { Unbxd.track('facets',u_payload); } else { console.error('unbxdAnalytics.js is not loaded or payload incorrect!') } </script> Please note that in case of search listing page, the Unbxd.track function will have arguments as “query” and “facets” and in case of category listing page, it will be “page”, “pagetype” and “facets”.
- Pushing event to the dataLayer when the facet is selected.
// Add payload to Datalayer variable FacetPayload // Should be triggered on search page // when a user selects a facet <script type="text/javascript"> window.dataLayer = window.dataLayer || []; dataLayer.push( { 'event': 'UnbxdFacet', 'FacetPayload': { 'requestId': 'REQUEST ID', 'facets': {"facet_name": ["facet_value", "facet_value"], "facet_name": ["facet_value"]}, 'query': 'QUERY VALUE' } }); </script> Payload Details Attribute Datatype Value to be passed requestId
string
To be extracted from Unbxd search api response headers, from unx-request-id
facets
object
Should contains key value pairs of selected facet name and list of selected values
query
string
the search query used by user
Events Flow will be:
- As soon as the “UnbxdFacet” event got pushed to the dataLayer.
- This initiates the trigger UnbxdFacetTrigger which we created in the step-1.
- UnbxdFacetTrigger executes the tag UnbxdFacetTag: which we created in step-3.
- Inside UnbxdFacetTrigger we have added an Unbxd analytics facet tag.
- Facet tracker code gets the data from the variable UnbxdFacetPayload which we created in step-2.
- Finally, “facet” event data will be updated in the Unbxd analytics database for the particular siteKey.
Autosuggest
Events from Autosuggest
In this section we will give examples of events which may originate from the user’s interaction with Autosuggest widget and hence should send suggestion related metadata with payload. This will cover GTM based approach for integrating the autosuggest events.
Search
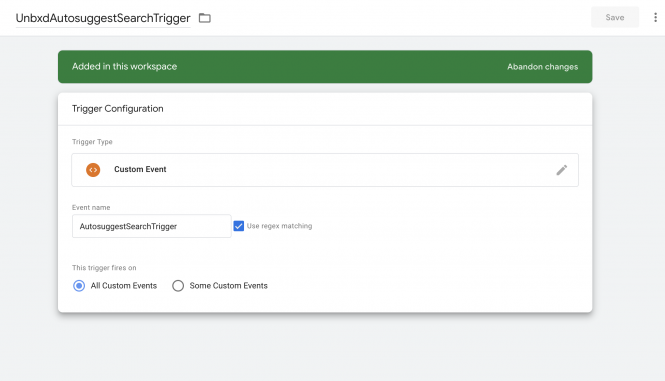
UnbxdAutosuggestSearchTrigger
Through GTM to integrate this event we need to follow below approach:
1. Create Trigger in GTM to catch the search Query on form hit.
Trigger Configuration:
TriggerName: UnbxdAutosuggestSearchTrigger
Trigger Type: Custom Event
Event Name: AutosuggestSearchTrigger
TriggerFiresOn: All custom events

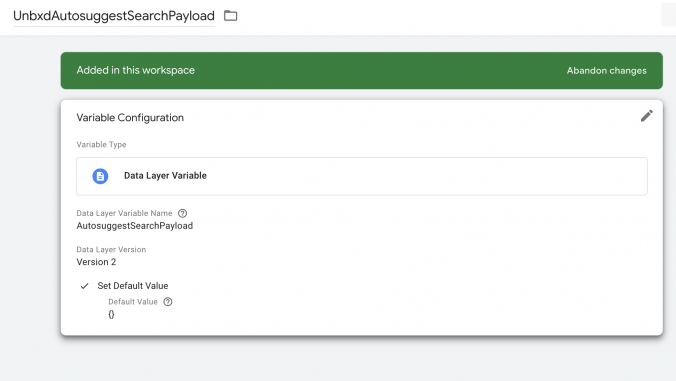
2. Create Variable in GTM, to fetch the query from the dataLayer.
Variable Configuration:
Variable Name: UnbxdAutosuggestSearchPayload
Variable Variable Type: Data Layer Variable
Data Layer Variable Name: AutosuggestSearchPayload

3. Create a Javascript tag with the below details.
Tag Configuration:
Tag Name: UnbxdAutosuggestSearchTag
Tag Type: Custom HTML
HTML Content:
<script type='text/javascript'>
var payload = {{UnbxdAutosuggestSearchPayload}}
if (Unbxd && typeof Unbxd.track === 'function') {
Unbxd.track('search', payload)
} else {
console.error('unbxdAnalytics.js is not loaded!')
}
</script>
4. While Pushing the event to the dataLayer through a search from Auto Suggest box, the payload will vary based on the suggestion type that is selected in Autosuggest as following:
- In case it is IN_FIELD Suggestion which is selected and submitted, the datalayer push will have the following payload:
<script type="text/javascript">
jQuery('#input_form_id').on("submit", function(){
var searchQuery = jQuery("#myInput").val();
if (searchQuery.length >= 1) {
window.dataLayer = window.dataLayer || [];
dataLayer.push(
'event': 'AutosuggestSearchTrigger',
'AutosuggestSearchPayload':{
query: '',
autosuggestParams: {
'autosuggest_type': 'IN_FIELD',
'autosuggest_suggestion': '{{suggestion}}',
'field_name': '{{infield-name}}',
'field_value': '{{infield-value}}',
'src_field': '{{src-field-name}}',
'internal_query': '{{original-query}}'
}
}
}
);
}
});
</script>
Payload details:
|
Attribute Name |
Datatype |
What value to be passed |
|
autosuggest_type |
string |
IN_FIELD, usually the same as the value of doctype field in Unbxd autosuggest API. |
|
autosuggest_suggestion |
string |
Suggested query in IN_FIELD that is selected |
|
field_name |
string |
In case of IN_FIELD suggestions, the name of the field which is used for suggestion |
|
field_value |
string |
In case of IN_FIELD suggestions, the value of the field, which is the suggestion |
|
src_field |
string |
Source field, can be passed empty |
|
internal_query |
string |
The typed query in search box, which led to the suggestions in autosuggest |
- In case, it is POPULAR_PRODUCT suggestion which is selected and submitted:
<script type= "text/javascript">
jQuery('#input_form_id').on("submit", function(){
var searchQuery = jQuery("#myInput").val();
if (searchQuery.length >= 1) {
window.dataLayer = window.dataLayer || [];
dataLayer.push(
{
'event': 'AutosuggestSearchTrigger',
'AutosuggestSearchPayload': {
query: '',
autosuggestParams: {
'autosuggest_type': 'POPULAR_PRODUCT',
'pid': '{{uniqueId-of-the-products}}',
'unbxdprank': '{{suggestion-type}}',
'internal_query': '{{original-query}}'
}
}
}
);
}
});
</script>
Payload details:
|
Attribute Name |
Datatype |
What value to be passed |
|
autosuggest_type |
string |
POPULAR_PRODUCT, usually the same as the value of doctype field in Unbxd autosuggest API. |
|
pid |
string |
UniqueId of the selected popular product. |
|
unbxdprank |
string |
In case of POPULAR_PRODUCT suggestions, the rank of the product. |
|
internal_query |
string |
The typed query in search box, which led to the suggestions in autosuggest |
- In case, it is KEYWORD_SUGGESTION suggestion which is selected and submitted:
<script type="text/javascript">
jQuery('#input_form_id').on("submit", function(){
var searchQuery = jQuery("#myInput").val();
if (searchQuery.length >= 1) {
window.dataLayer = window.dataLayer || [];
dataLayer.push(
{
'event': 'AutosuggestSearchTrigger',
'AutosuggestSearchPayload': {
query: '',
autosuggestParams: {
'autosuggest_type': 'KEYWORD_SUGGESTION',
'autosuggest_suggestion': '{{suggestion}}',
'field_name': '{{infield-name}}',
'field_value': '{{infield-value}}',
'src_field': '{{src-field-name}}',
'internal_query': '{{original-query}}'
}
}
}
);
}
});
</script>
Payload details:
|
Attribute Name |
Datatype |
What value to be passed |
|
autosuggest_type |
string |
KEYWORD_SUGGESTION, usually the same as the value of doctype field in Unbxd autosuggest API. |
|
autosuggest_suggestion |
string |
Suggested query in keyword |
|
field_name |
string |
In case of KEYWORD suggestions, the name of the field which is used for suggestion |
|
field_value |
string |
In case of KEYWORD suggestions, the value of the field, which is the suggestion |
|
src_field |
string |
Source field, can be passed empty |
|
internal_query |
string |
The typed query in search box, which led to the suggestions in autosuggest |
Click
NOTE: Autosuggest click event only needs to be fired in the case of popular product suggestions when it directly redirects to PDP.
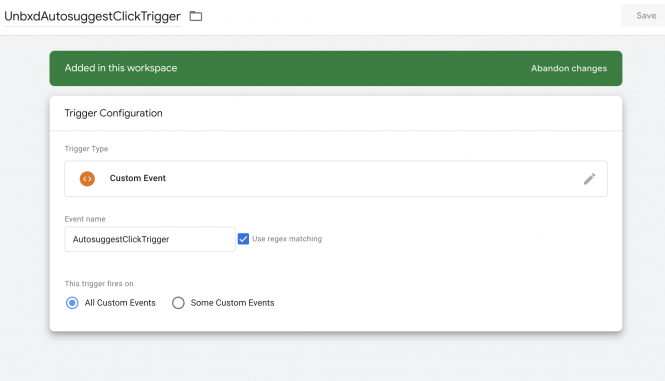
UnbxdAutosuggestClickTrigger
Through GTM to integrate this event we need to follow below approach:
1. Create Trigger in GTM to catch the search Query on form hit.
Trigger Configuration:
TriggerName: UnbxdAutosuggestClickTrigger
Trigger Type: Custom Event
Event Name: AutosuggestClickTrigger
TriggerFiresOn: All custom events

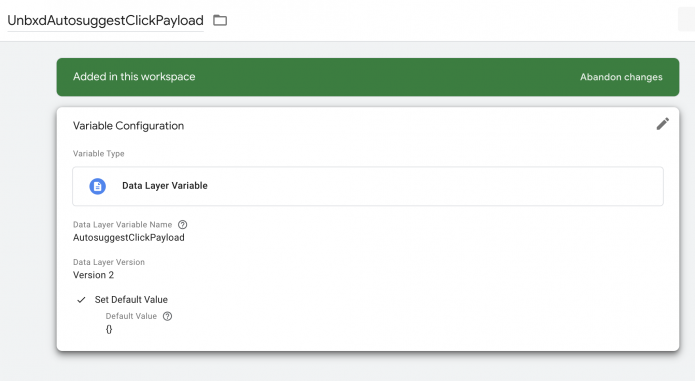
2. Create Variable in GTM, to fetch the query from the dataLayer.
Variable Configuration:
Variable Name: UnbxdAutosuggestClickPayload
Variable Variable Type: Data Layer Variable
Data Layer Variable Name: AutosuggestClickPayload

3. Create a Javascript tag with the below details.
Tag Configuration:
Tag Name: UnbxdAutosuggestClickTag
Tag Type: Custom HTML
HTML Content:
<script type='text/javascript'>
var payload = {{ UnbxdAutosuggestClickPayload }}
if (Unbxd && typeof Unbxd.track === 'function') {
Unbxd.track('click', payload)
} else {
console.error('unbxdAnalytics.js is not loaded!')
}
</script>
4. Pushing the event to the dataLayer through a search from Auto Suggest box:
<script type= "text/javascript">
jQuery('#input_form_id').on("submit", function(){
var searchQuery = jQuery("#myInput").val();
if (searchQuery.length >= 1) {
window.dataLayer = window.dataLayer || [];
dataLayer.push(
{
'event': 'AutosuggestClickTrigger',
'AutosuggestClickPayload': {
query: '',
autosuggestParams: {
'autosuggest_type': 'POPULAR_PRODUCT',
'pid': '{{uniqueId-of-the-products}}',
'unbxdprank': '{{suggestion-type}}',
'internal_query': '{{original-query}}'
}
}
}
);
}
});
</script>
Payload details:
|
Attribute Name |
Datatype |
What value to be passed |
|
autosuggest_type |
string |
Can be either IN_FIELD, KEYWORD_SUGGESTION or POPULAR_PRODUCT depending on the type of suggestion which is selected and submitted for search. |
|
autosuggest_suggestion |
string |
Suggested query in keyword or infield, can be null if POPULAR PRODUCT is selected. |
|
field_name |
string |
In case of IN_FIELD suggestions, the name of the field which is used for suggestion, null in popular product selection. |
|
field_value |
string |
In case of IN_FIELD suggestions, the value of the field, which is the suggestion, null in popular products. |
|
pid |
string |
In case of popular product getting selected, we need to pass uniqueId of the selected product. |
|
unbxdprank |
string |
In case of POPULAR_PRODUCT suggestions, the rank (1 based index) of the product. |
|
internal_query |
string |
The typed query in searchbox, which led to the suggestions in autosuggest |
AddToCart
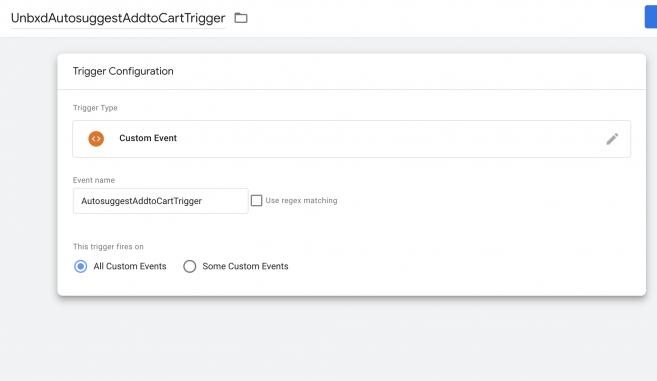
UnbxdAutosuggestAddtoCartTrigger
Through GTM to integrate this event we need to follow below approach:
1. Create Trigger in GTM to catch the search Query on form hit.
Trigger Configuration:
TriggerName: UnbxdAutosuggestAddtoCartTrigger
Trigger Type: Custom Event
Event Name: AutosuggestAddtoCartTrigger
TriggerFiresOn: All custom events

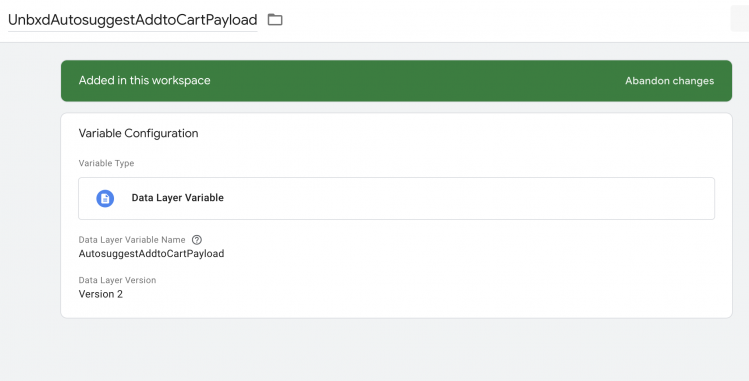
2. Create Variable in GTM, to fetch the query from the dataLayer.
Variable Configuration:
Variable Name: UnbxdAutosuggestAddtoCartPayload
Variable Variable Type: Data Layer Variable
Data Layer Variable Name: AutosuggestAddtoCartPayload

3. Create a Javascript tag with the below details.
Tag Configuration:
Tag Name: UnbxdAutosuggestAddtoCartTag
Tag Type: Custom HTML
HTML Content:
<script type='text/javascript'>
var payload = {{ UnbxdAutosuggestAddtoCartPayload }}
if (Unbxd && typeof Unbxd.track === 'function') {
Unbxd.track('addToCart', payload)
} else {
console.error('unbxdAnalytics.js is not loaded!')
}
</script>
- Did this answer your question?
On this Section
- Automatic Synchronization
- Manual Synchronization
- Command Line Interface
- Manual Upgrade
- Upgrade via Composer